V1.3.1
fullscreen-bg.css
Description
This code snippet lets you make use of a fullscreen background.
This will automatically inherit
simple-bg.css, bg-fix.css and shadowless-banner.css.
Features
- Fullscreen Background
- Hide or Show Banner
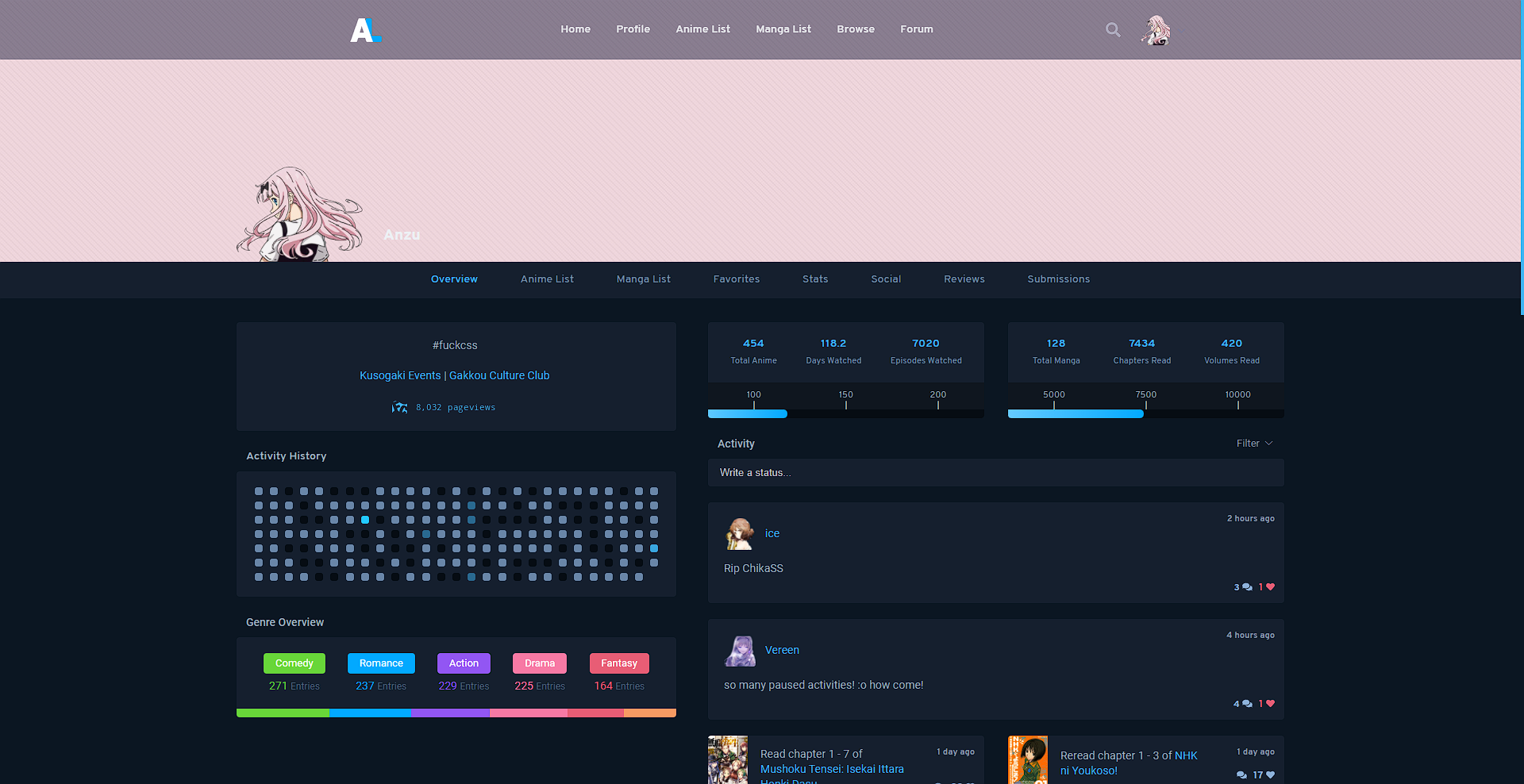
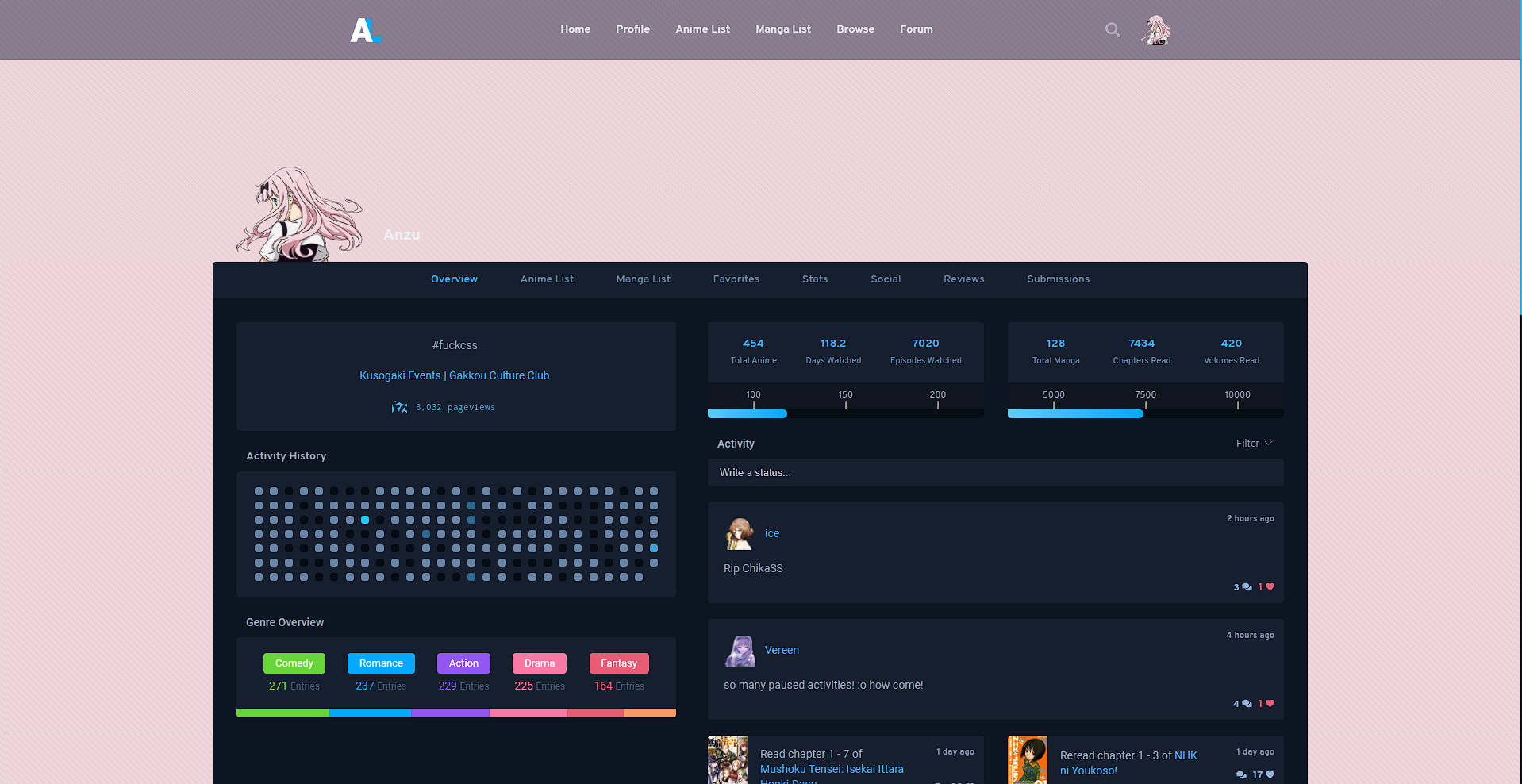
Sceenshots
Screenshot - Preview

Installation
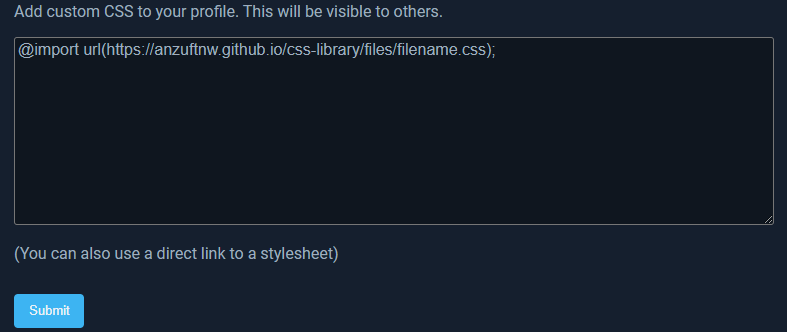
Quick Setup
Add
@import
url("https://anzuftnw.github.io/files/fullscreen-bg.css");
into the custom css box inside your app setting.

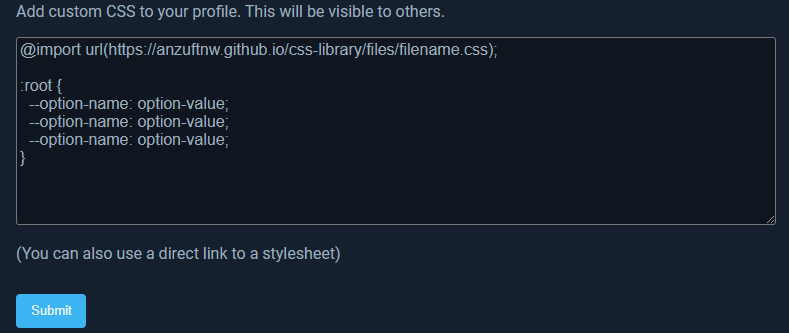
Then add the following code below it, change the options to your liking and press submit:
Some Help if needed.
/* settings */
:root {
/* simple-bg settings */
--bg-img: url("imglink");
--bg-clr: unset;
--bg-scr: fixed;
--bg-pos: center;
--bg-rpt: no-repeat;
--bg-sze: cover;
/* fullscren-bg settings */
--fullscreen-bg: rgb(var(--color-background));
--fullscreen-filter: none;
--fullscreen-banner: visible; /* visible / hidden */
}
Customize
If you want more freedom and disable or modify some of the things this
code snippet does you probably already know how to do so. Copy the contents
of
fullscreen-bg.css
into your custom css box or a seperat file and get started.
Changelog
2022/06/05- Version 1.3.1
- Temp-fixed stats page (not in a clean way cuz im lazy)
2021/11/06- Version 1.3
- Removed theme prio
2021/11/06- Version 1.2
- Cleaned up some stuff
- Ability to hide or show banner
2021/??/??- Version 1.1
- Initial release