V1.0
shadowless.css
Description
This mini CSS snippet will remove any type of shadows/depth.
Removes the banner shadow just like
Automail does and
is indented to be an addition to my
dehohification.css snippet.
(But can also be used on its own, since it removes other types of
shadows aswell.)
A version that only removes the banner shadow was added below in the Installation section.
Features
- Removes banner shadow
- Removes name shadow
- Removes dropdown shadow
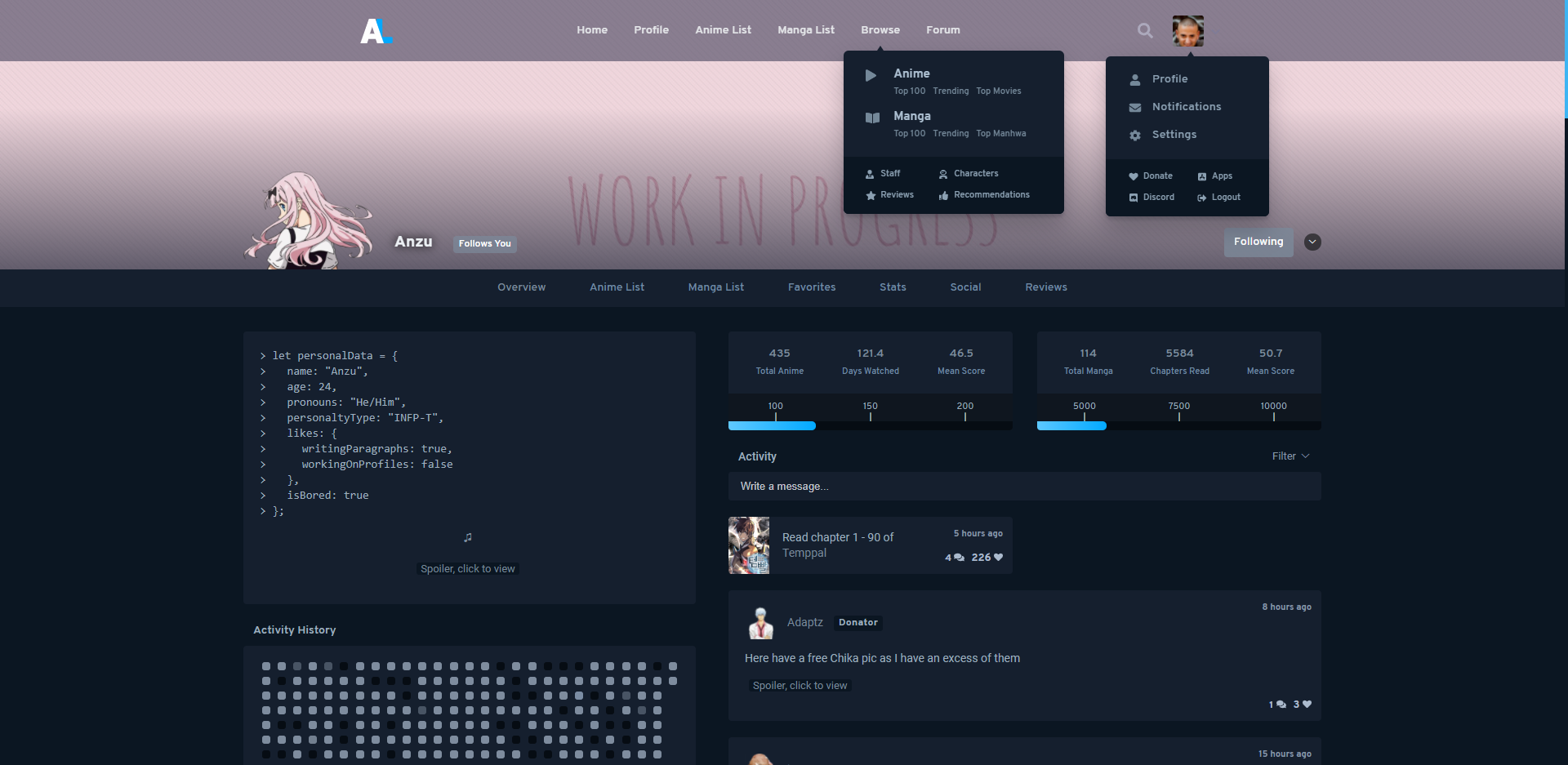
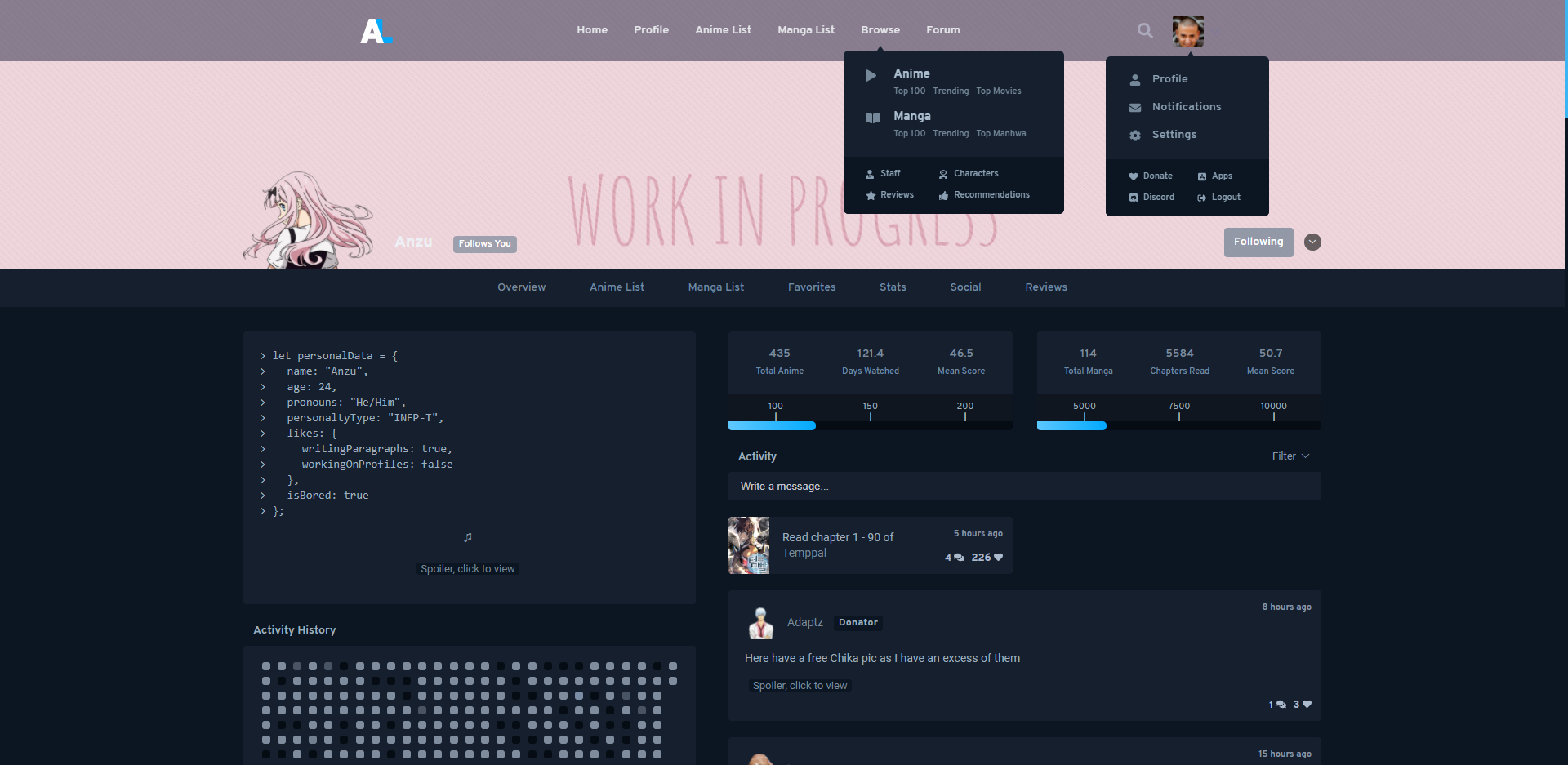
Sceenshots
Screenshot - Banner shadow, name shadow, dropdown shadow

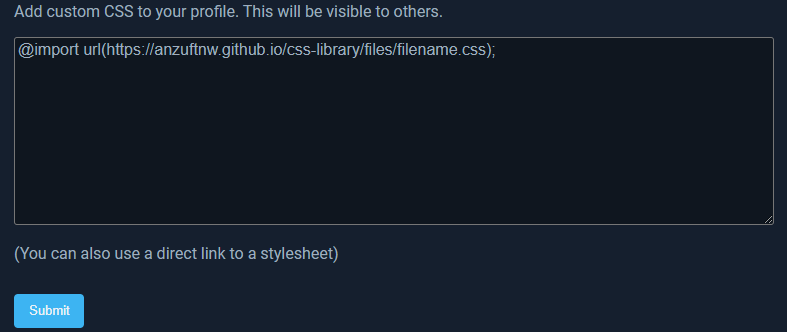
Installation
Quick Setup
Add
@import
url("https://anzuftnw.github.io/files/shadowless.css");
into the custom css box inside your app settings and press submit.
Use
@import
url("https://anzuftnw.github.io/files/shadowless-banner.css");
instead if you only want to remove the banner shadow.

Customize
If you want more freedom and disable or modify some of the things this
code snippet does you probably already know how to do so. Copy the contents
of
shadowless.css
into your custom css box or a seperat file and get started.
Changelog
2021/08/03- Version 1.0
- Initial release