V2.1
user-badges.css
Description
This code snippet allows you to add little badges after peoples
username.
You can also add prefixed to their username or add emojis to the badges.
Features
- Customizable User-Badges
- Ability to add prefixes
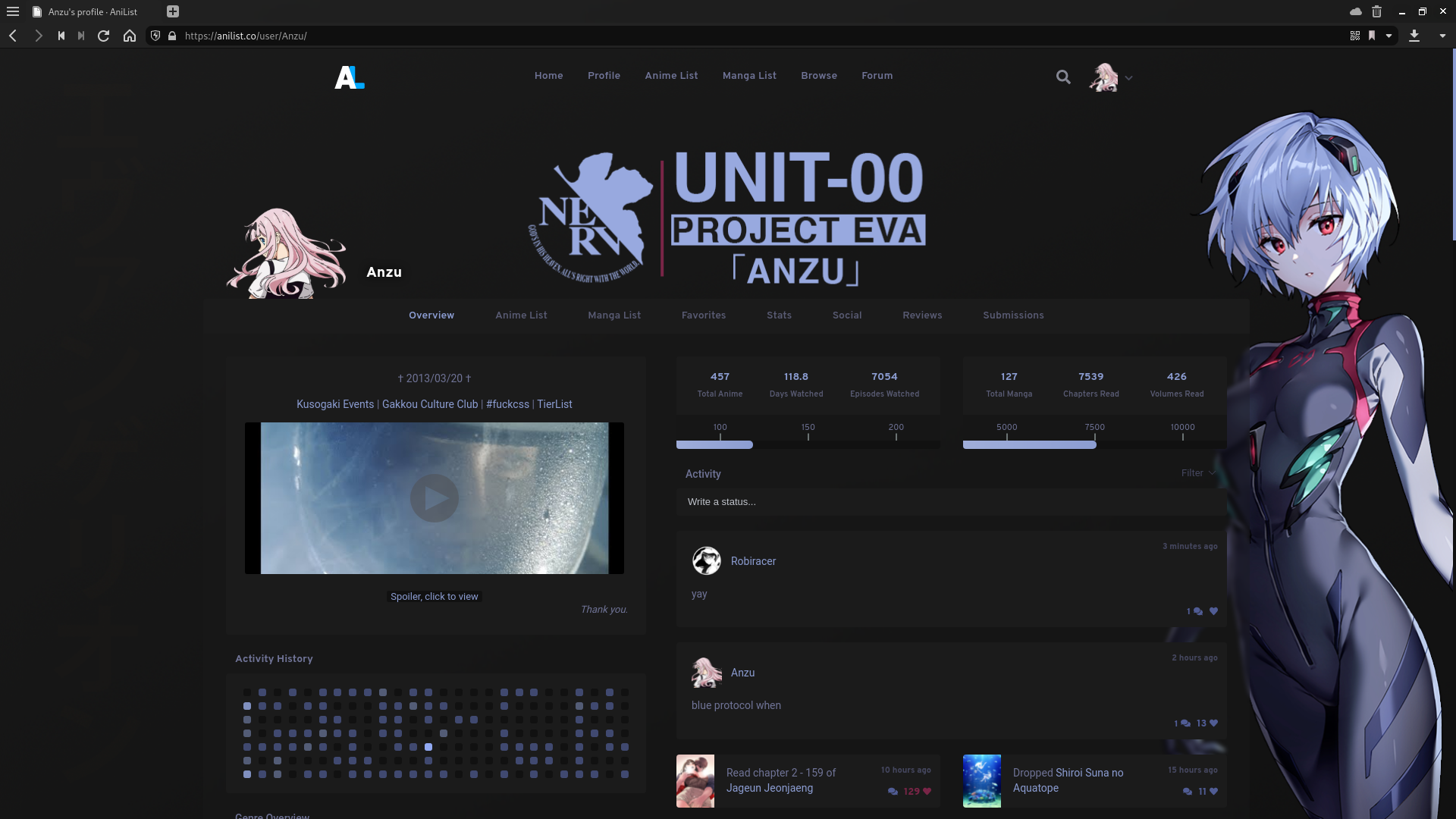
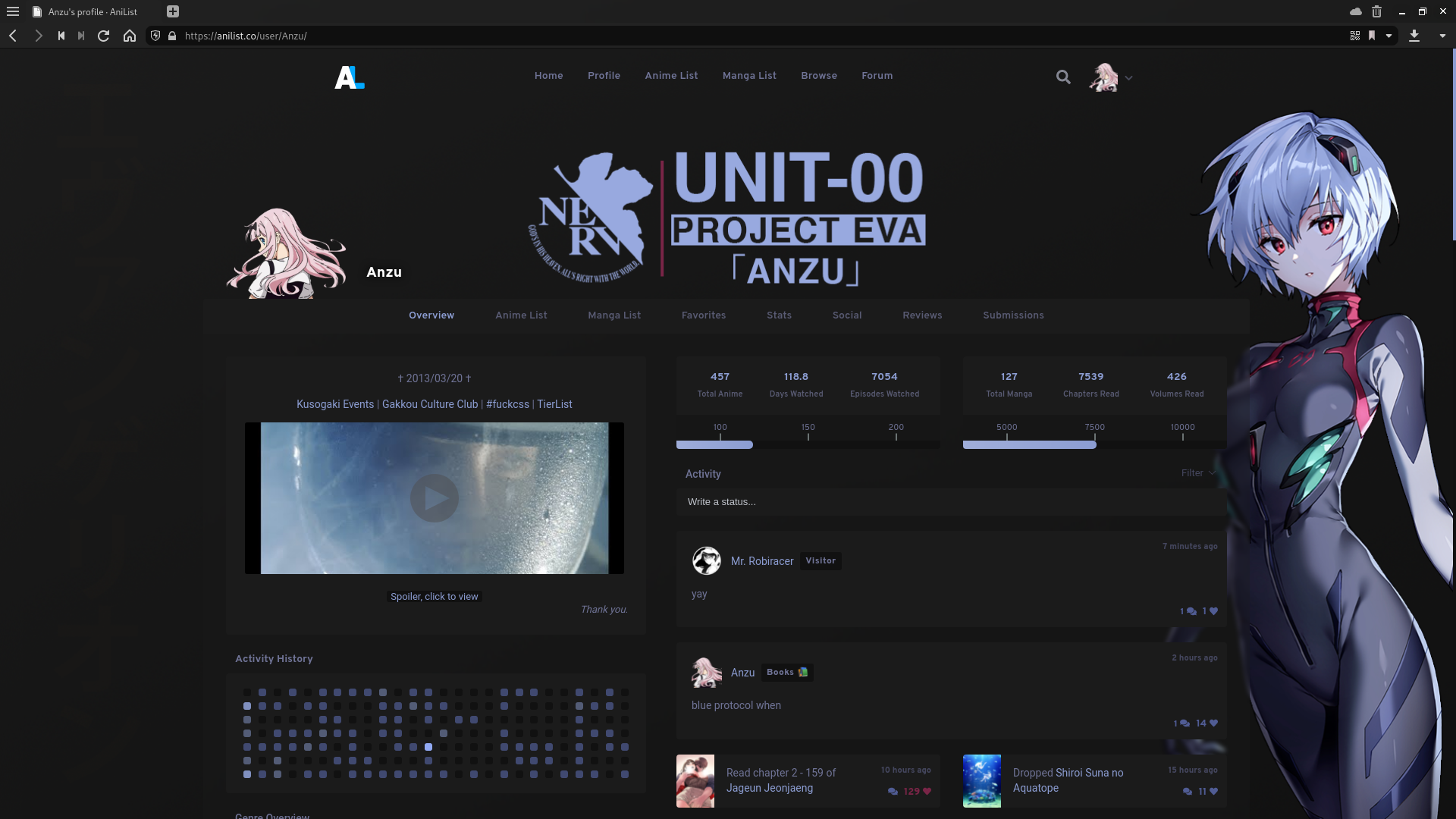
Sceenshots
Screenshot - Preview

Installation
Quick Setup
Add
@import
url("https://anzuftnw.github.io/files/user-badges.css");
into the custom css box inside your app settings and press submit.

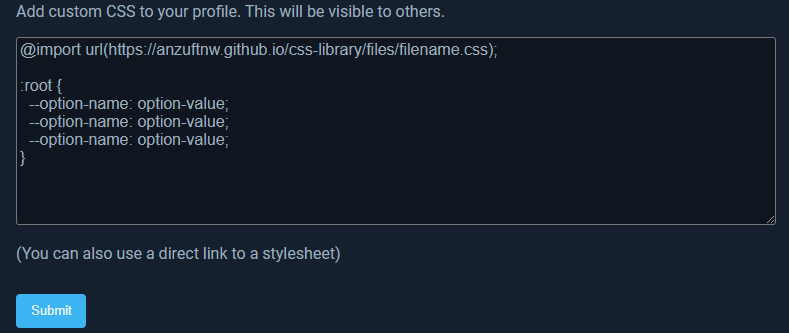
Then add the following code below it, change the options to your liking and press submit:
/* badges */
.header > .name:after {content: "Visitor";} /* badge for everyone */
.header > a[href="/user/Anzu/"].name:before {content: "Mr.";} /* prefix for user anzu */
.header > a[href="/user/Anzu/"].name:after {content: "Certified Nerd 📚";} /* badge for user anzu */
/* settings */
:root {
--badge-background: rgb(var(--color-background)); /* background color */
--badge-color: rgb(var(--color-text)); /* text color */
--badge-rounding: 3px; /* corner rounding */
--badge-font: Overpass; /* font */
}
Customize
If you want more freedom and disable or modify some of the things this
code snippet does you probably already know how to do so. Copy the
contents of
user-badges.css
into your custom css box or a seperat file and get started.
Changelog
2022/02/06- Version 2.1
- Rewritten again
2021/05/01- Version 2.0
- Rewritten
2021/04/27- Version 1.2
- Removed data-tags
2021/01/17- Version 1.1
- Small changes
2021/01/05- Version 1.0
- Initial release