V1.0
miyano.css
Description
For @Miyano.
Sceenshots
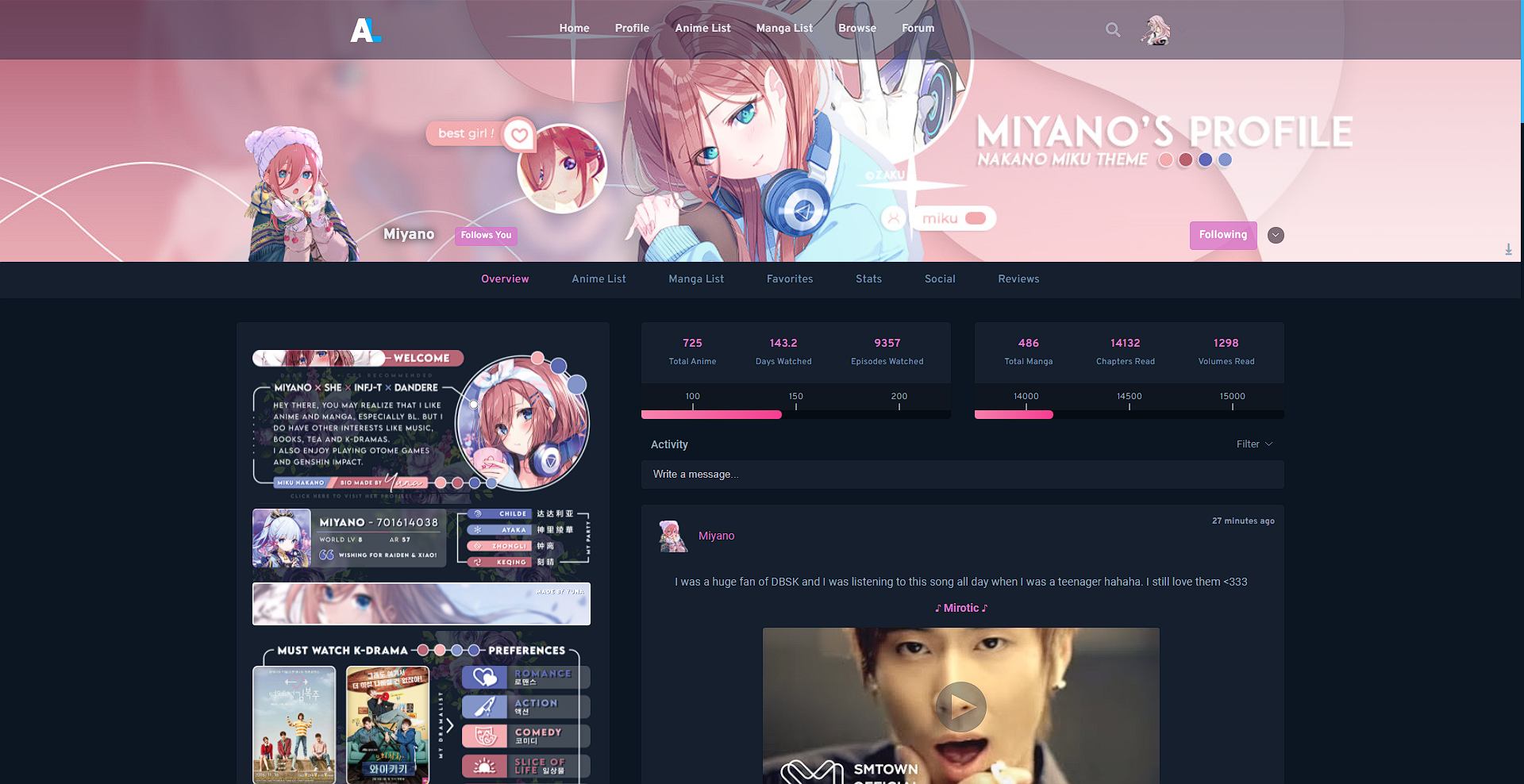
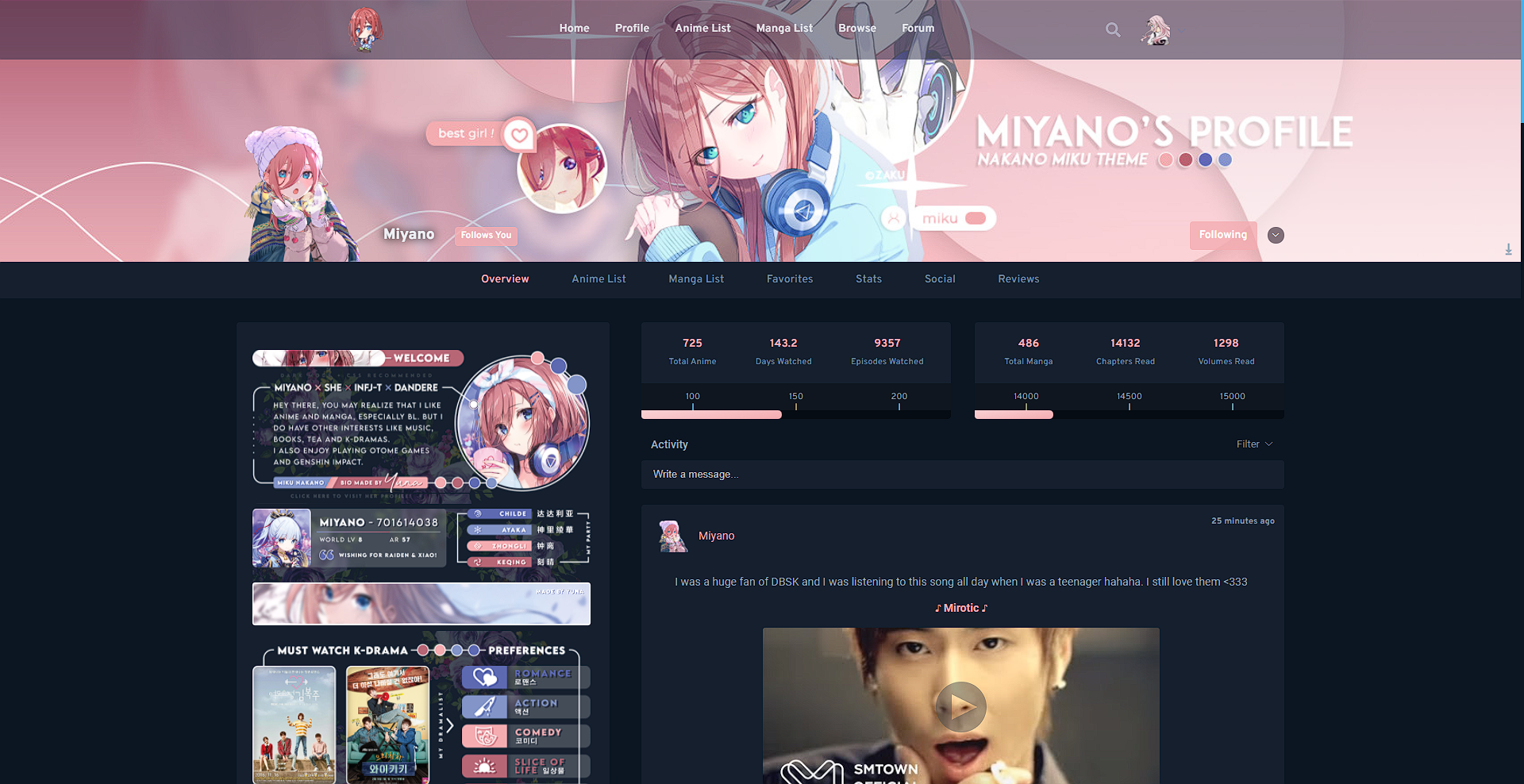
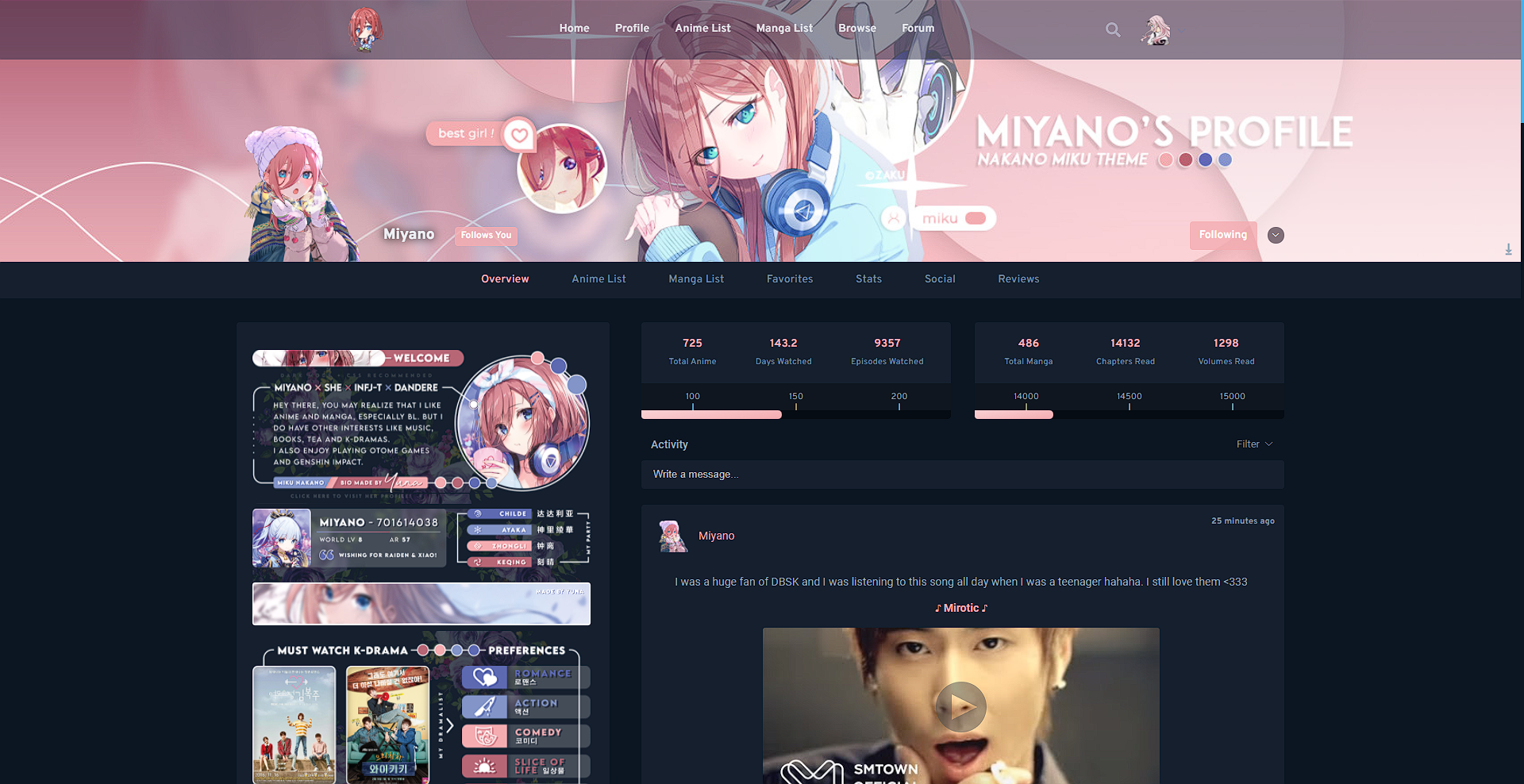
Screenshot - Theme Preview
After


Installation
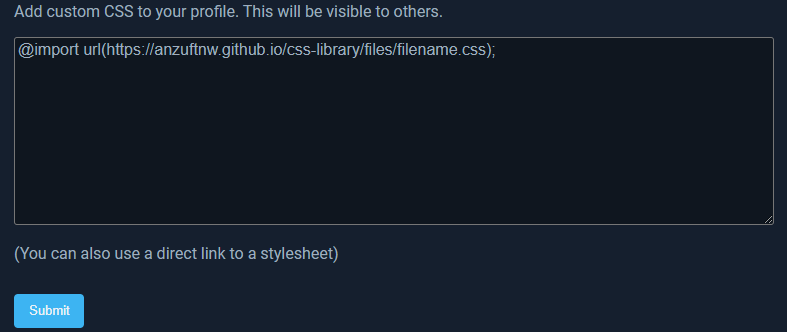
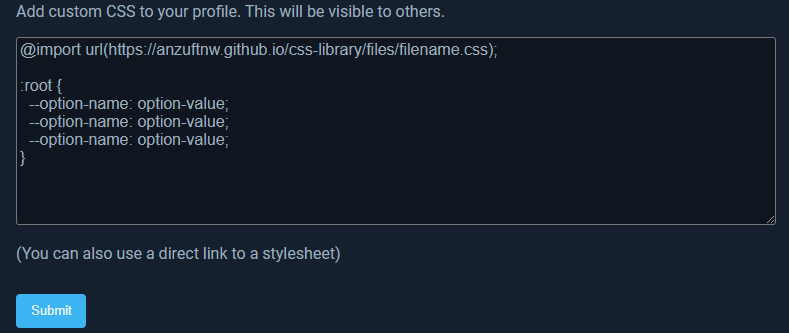
Quick Setup
Add
@import
url("https://anzuftnw.github.io/files/miyano.css");
into the custom css box inside your app settings and press submit.

Then add the following code below it, change the options to your liking
and press submit:
(You're also able to only add the options you wanna change.)
/* settings */
:root {
/* custom-profile-color.css */
--cp-accent-color: 244, 172, 177;
--cp-accent-color-dim: 204, 132, 137;
/* miyano.css */
--miya-logo: url("https://i.imgur.com/jcswLg4.png");
--miya-logo-rounding: 0px;
--miya-logo-scale: 1.25;
--miya-logo-hover: scale(1.5) rotate(5deg)
--miya-font: "Comic Sans MS", "Comic Sans", cursive;
}
Customize
If you want more freedom and disable or modify some of the things this
code snippet does you probably already know how to do so. Copy the contents
of
miyano.css
into your custom css box or a seperat file and get started.
Changelog
2021/12/26- Version 1.0
- Initial release