V2.0
konpaku.css
Description
My very first fully fledged CSS Theme for Anilist.
Features
- Complete revamp
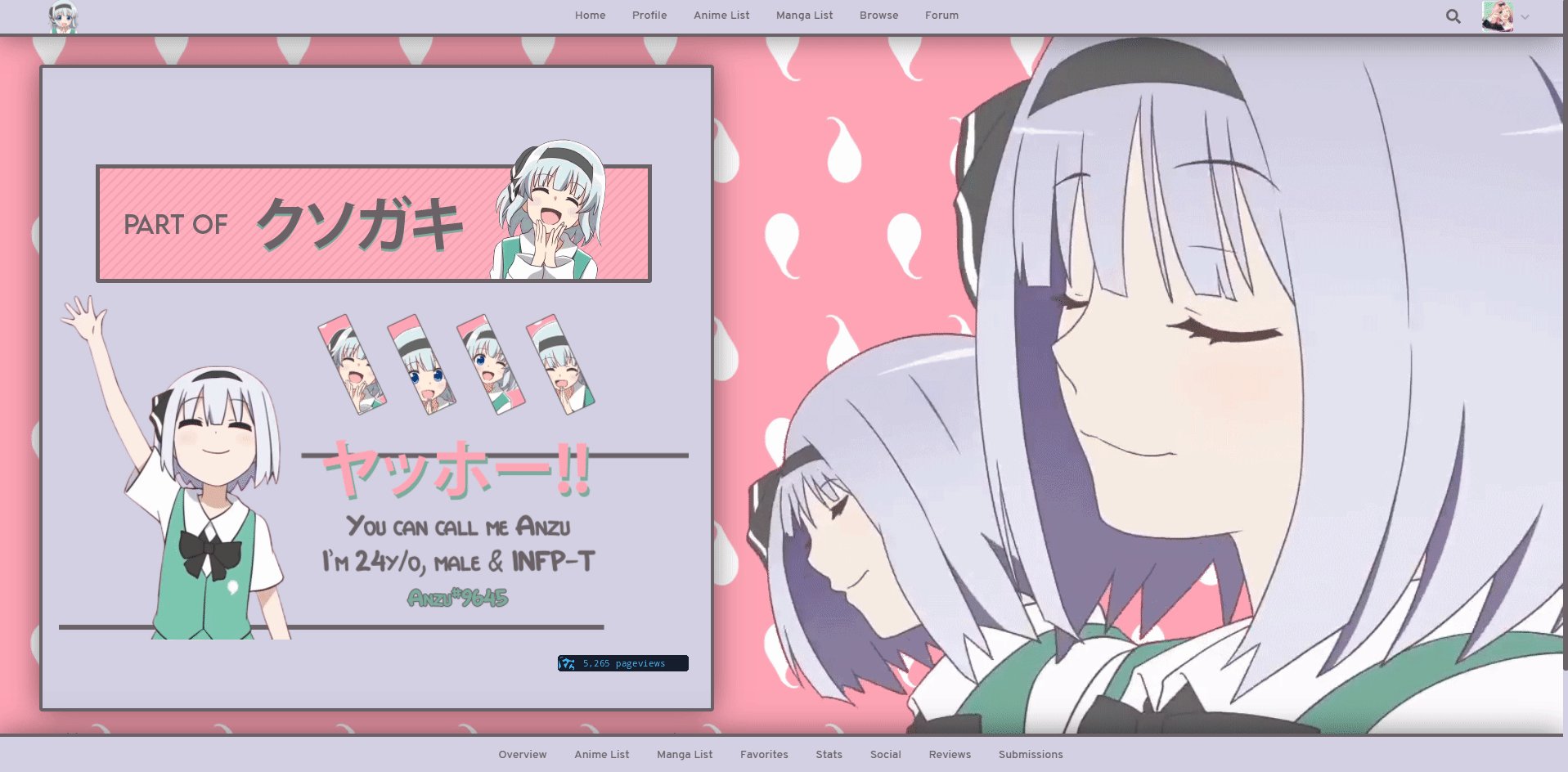
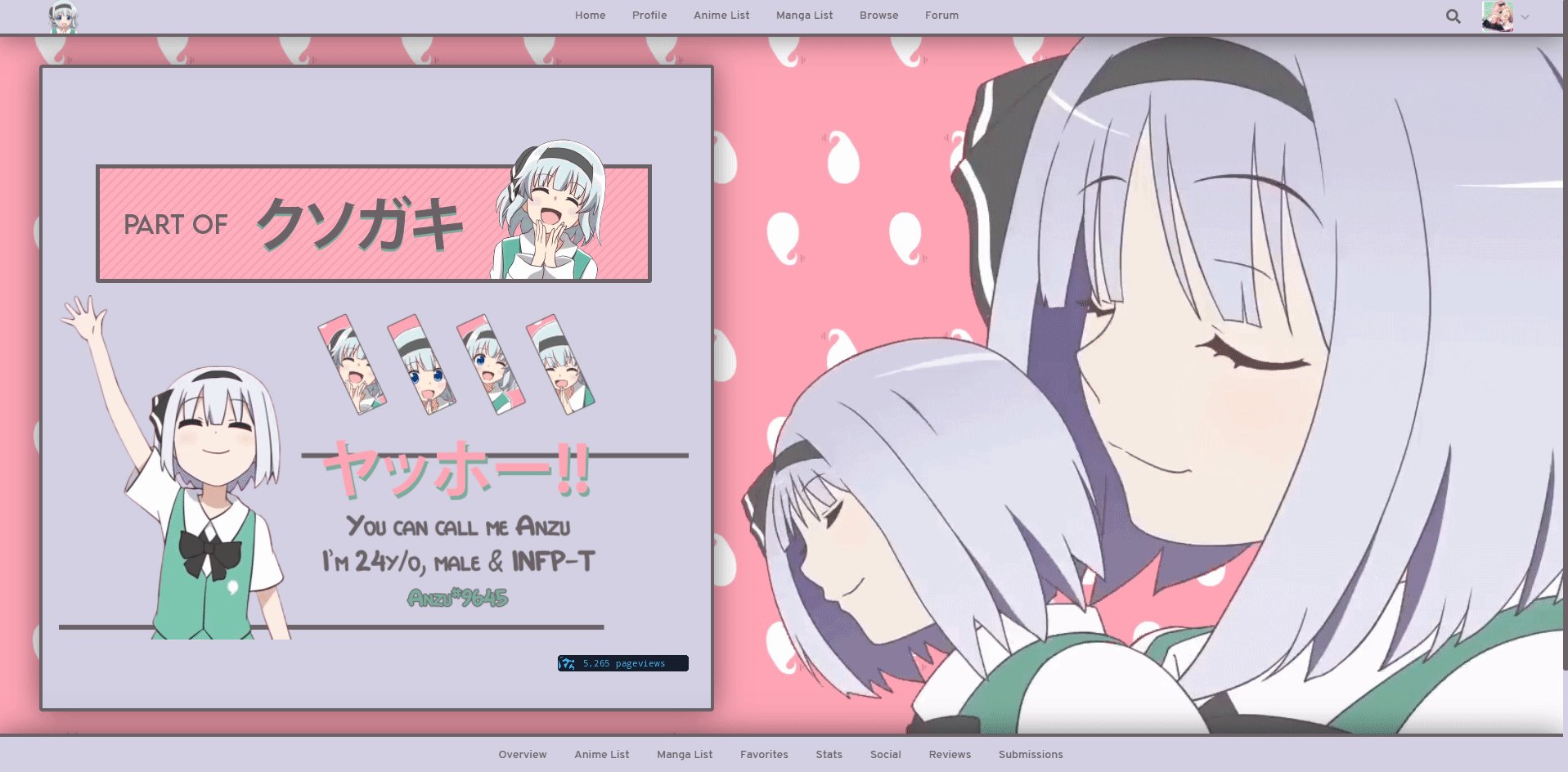
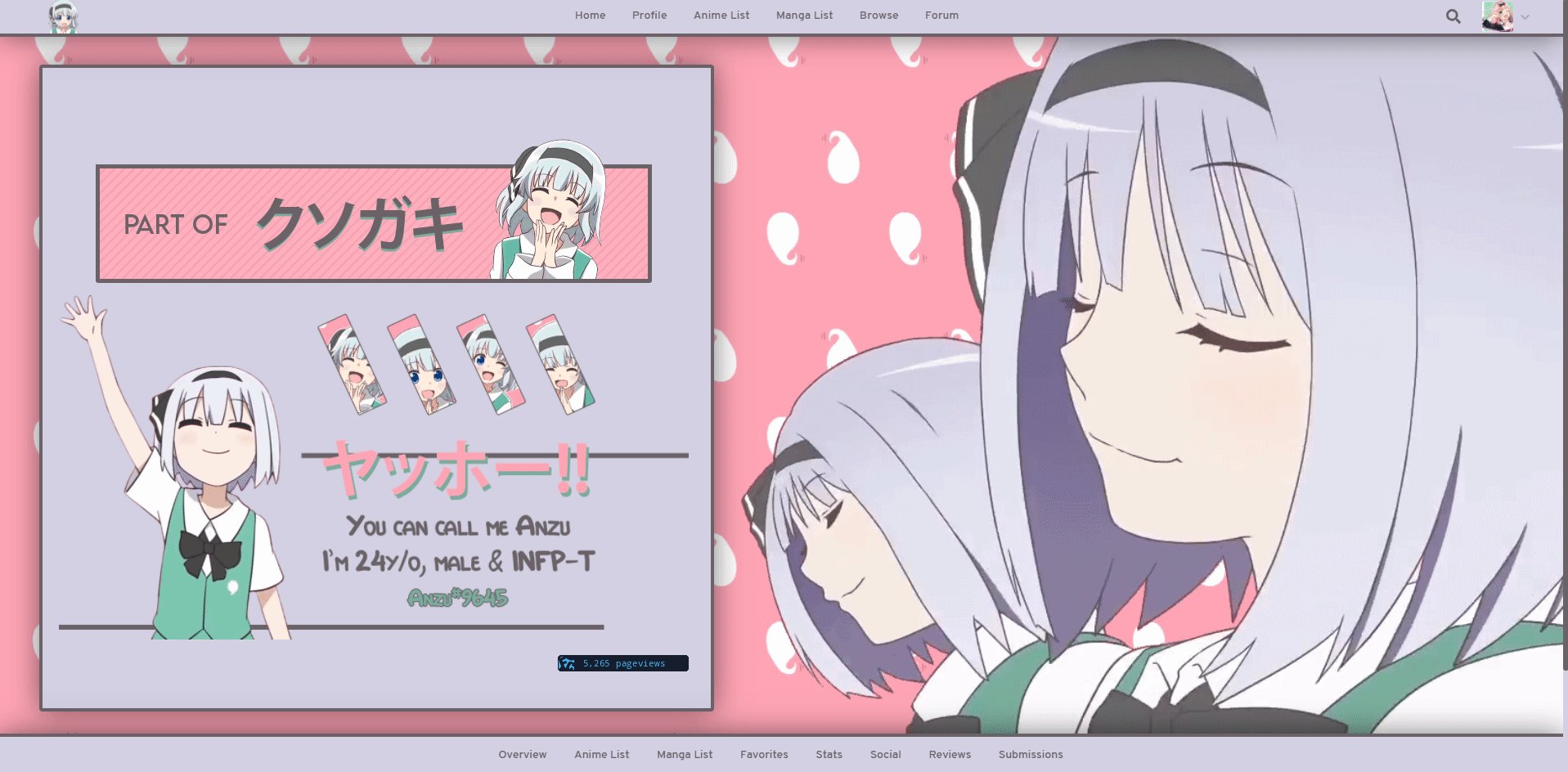
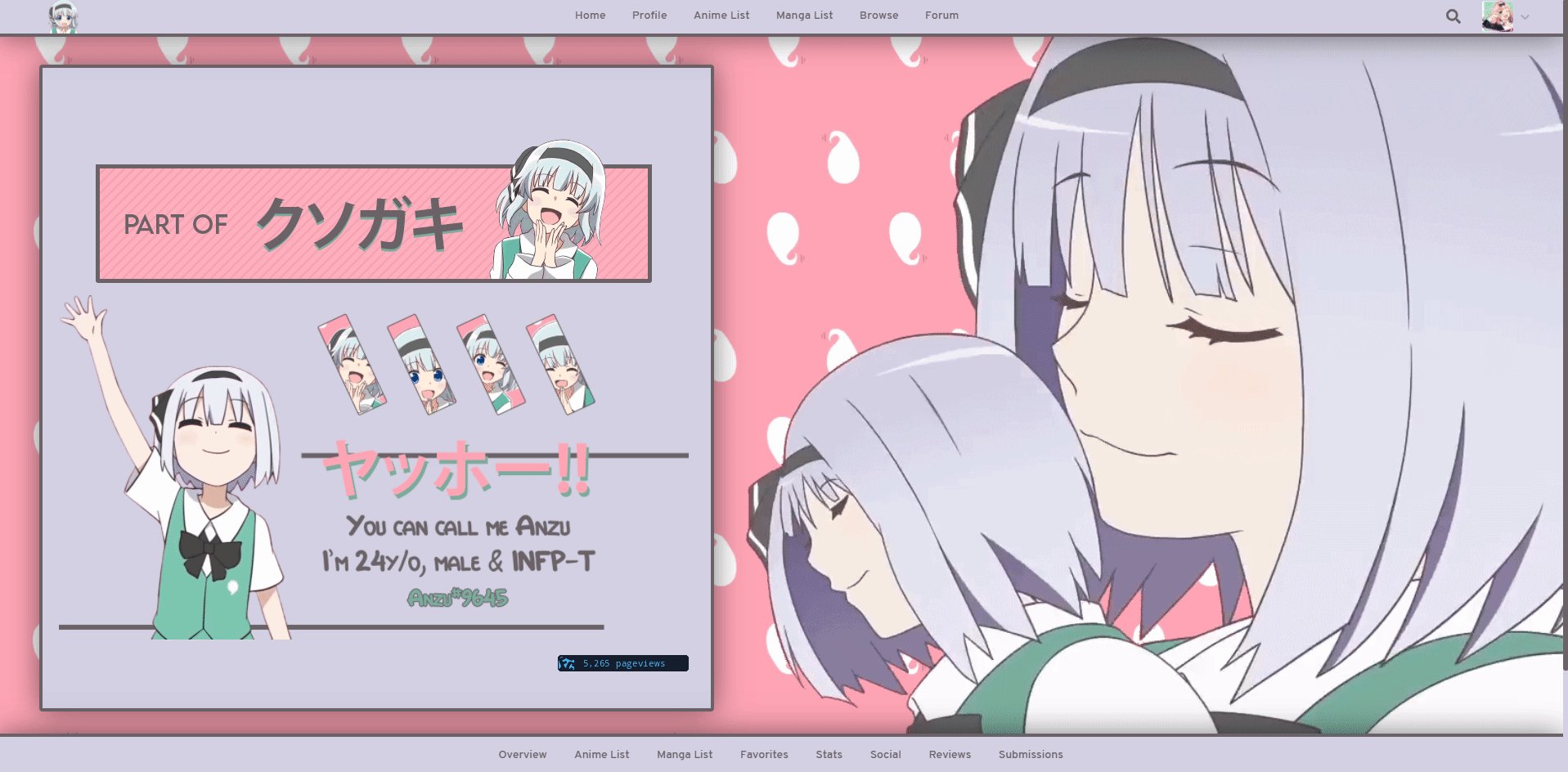
Sceenshots
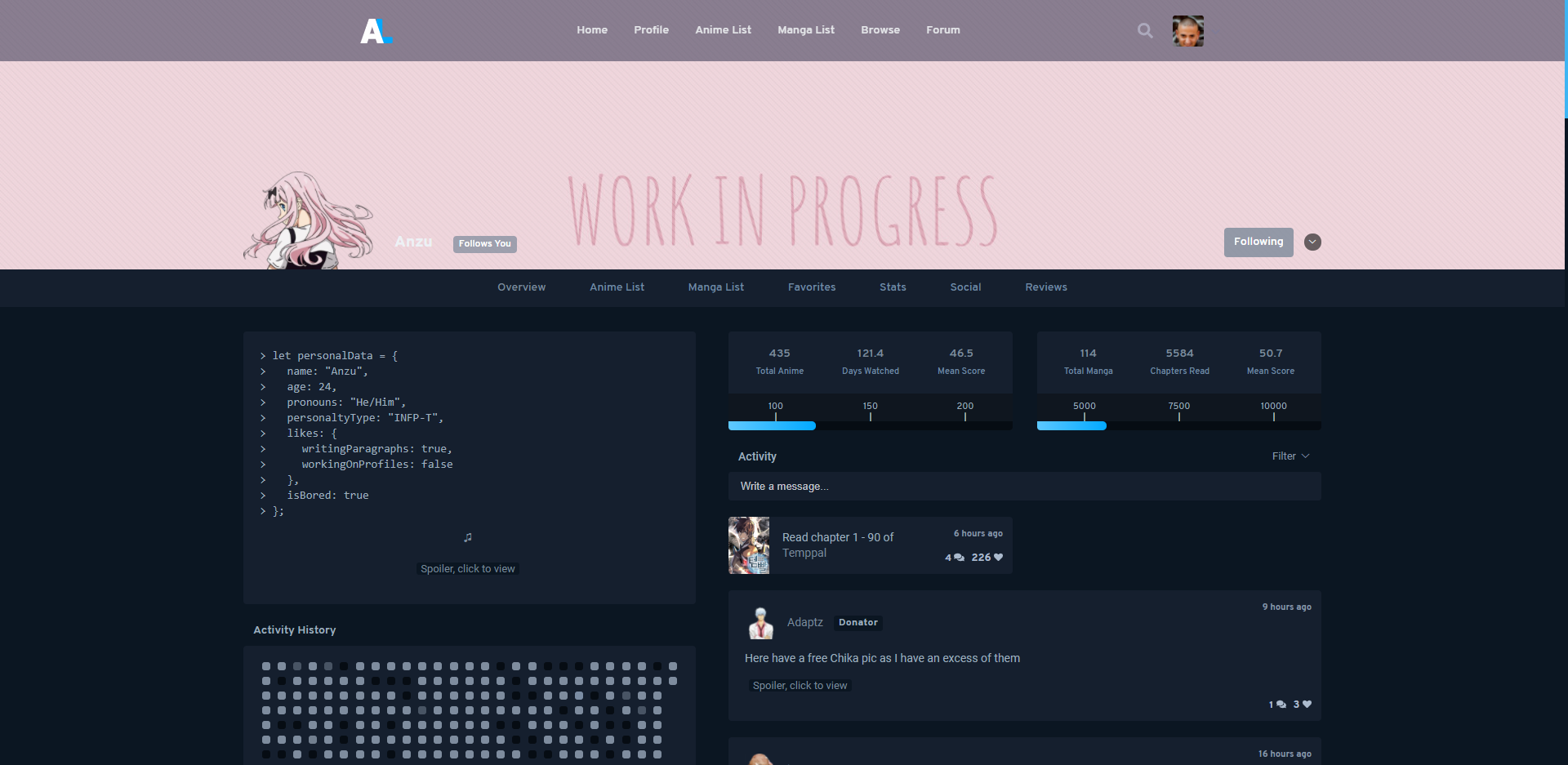
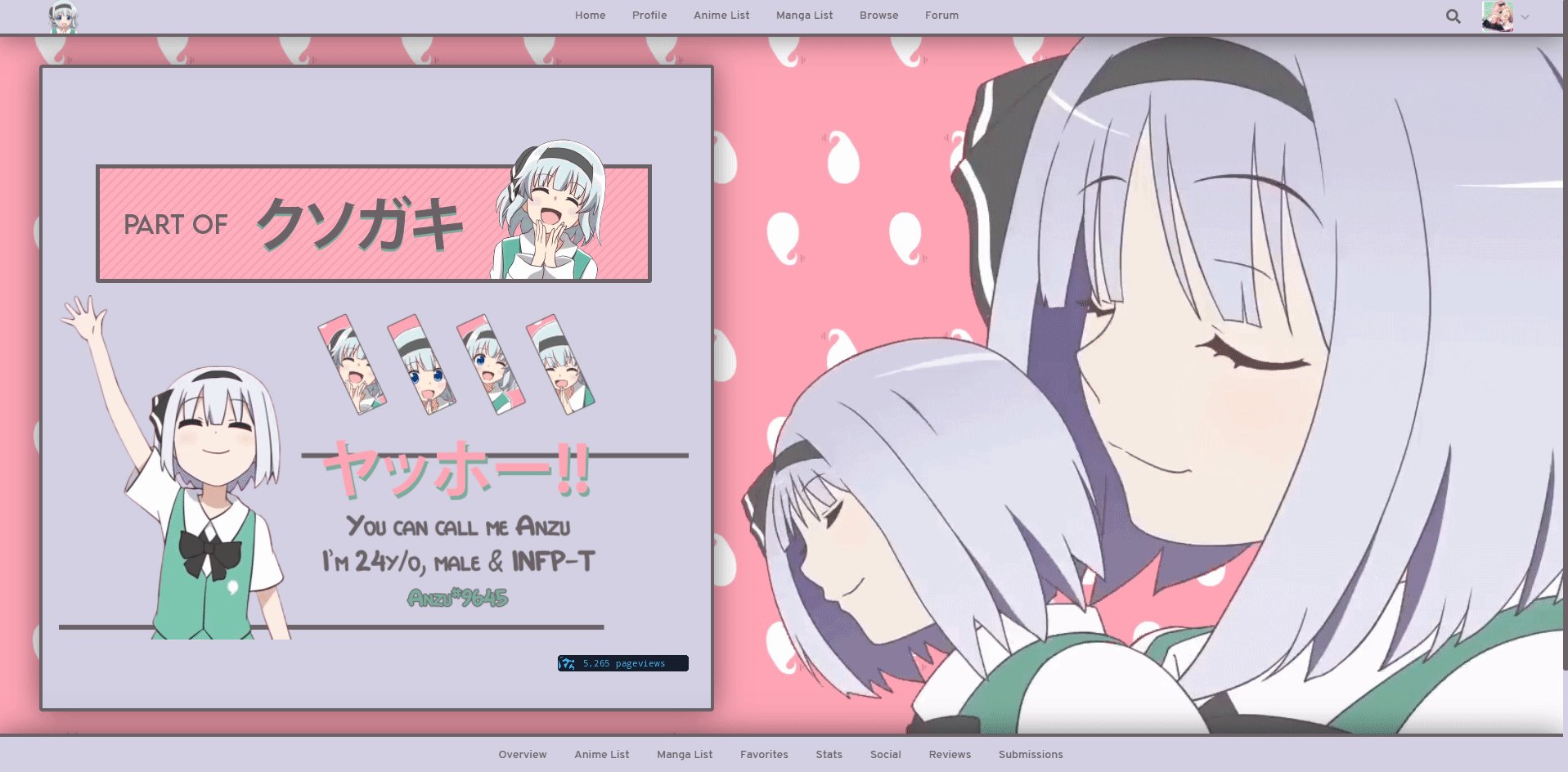
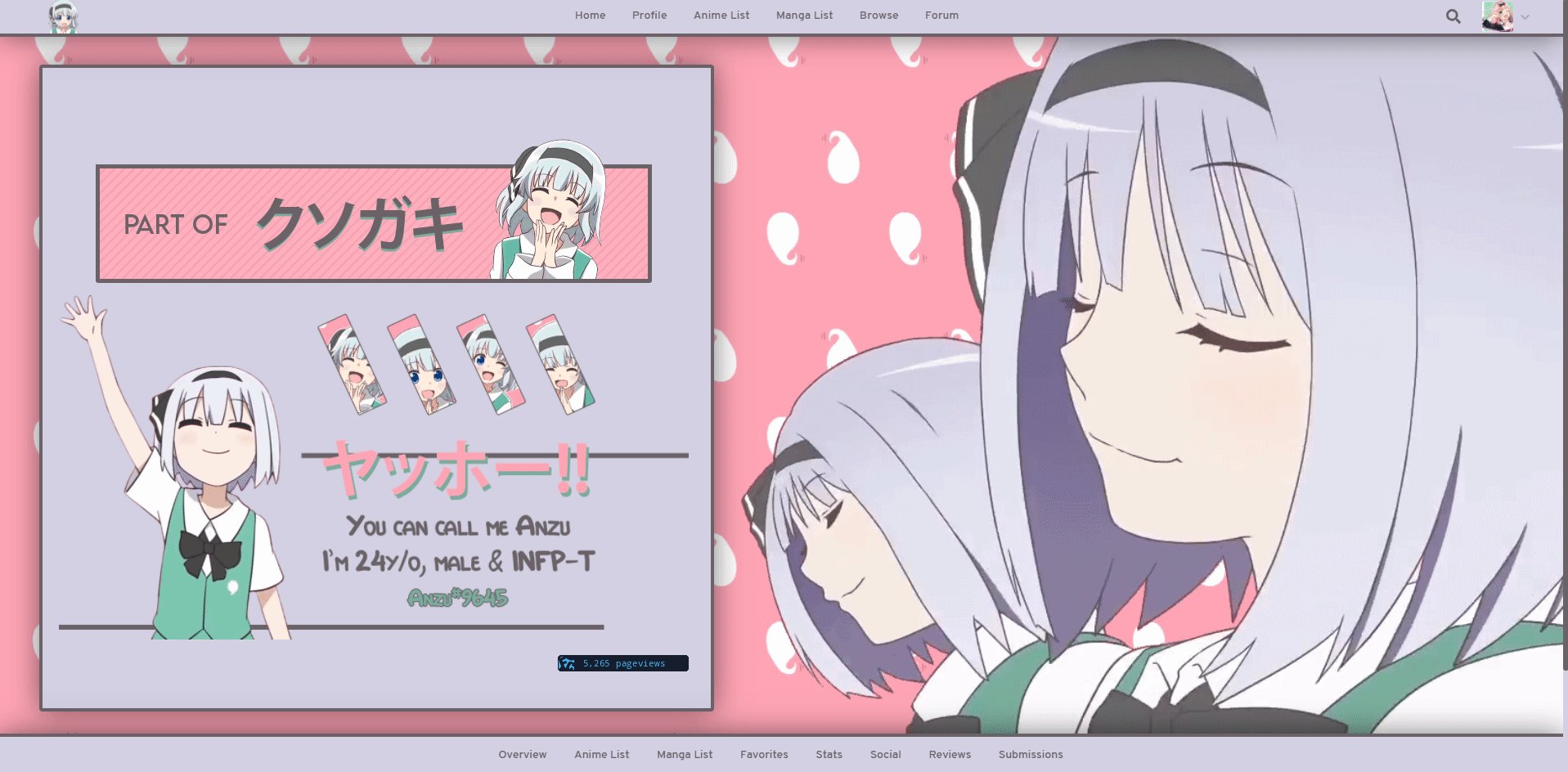
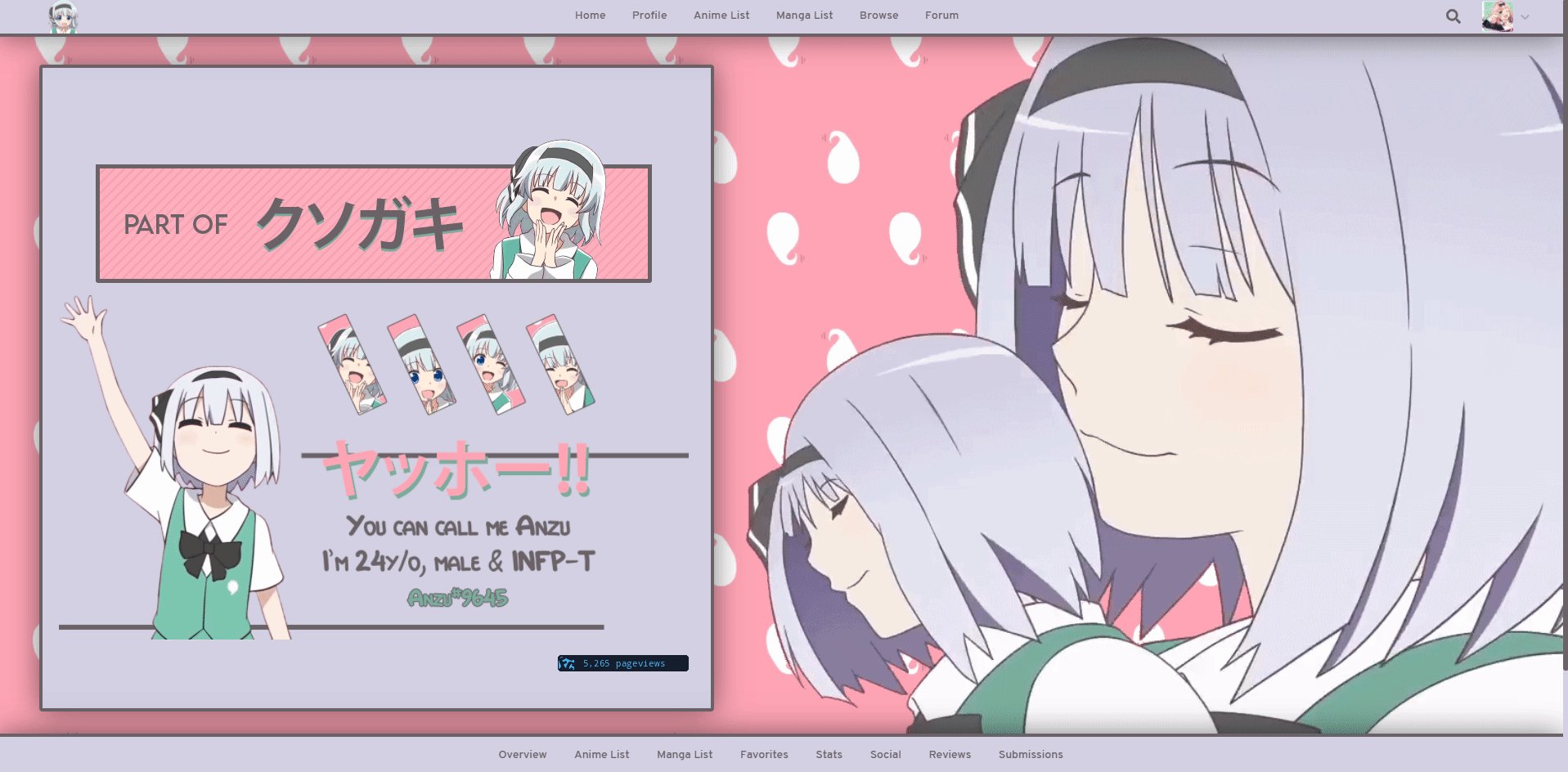
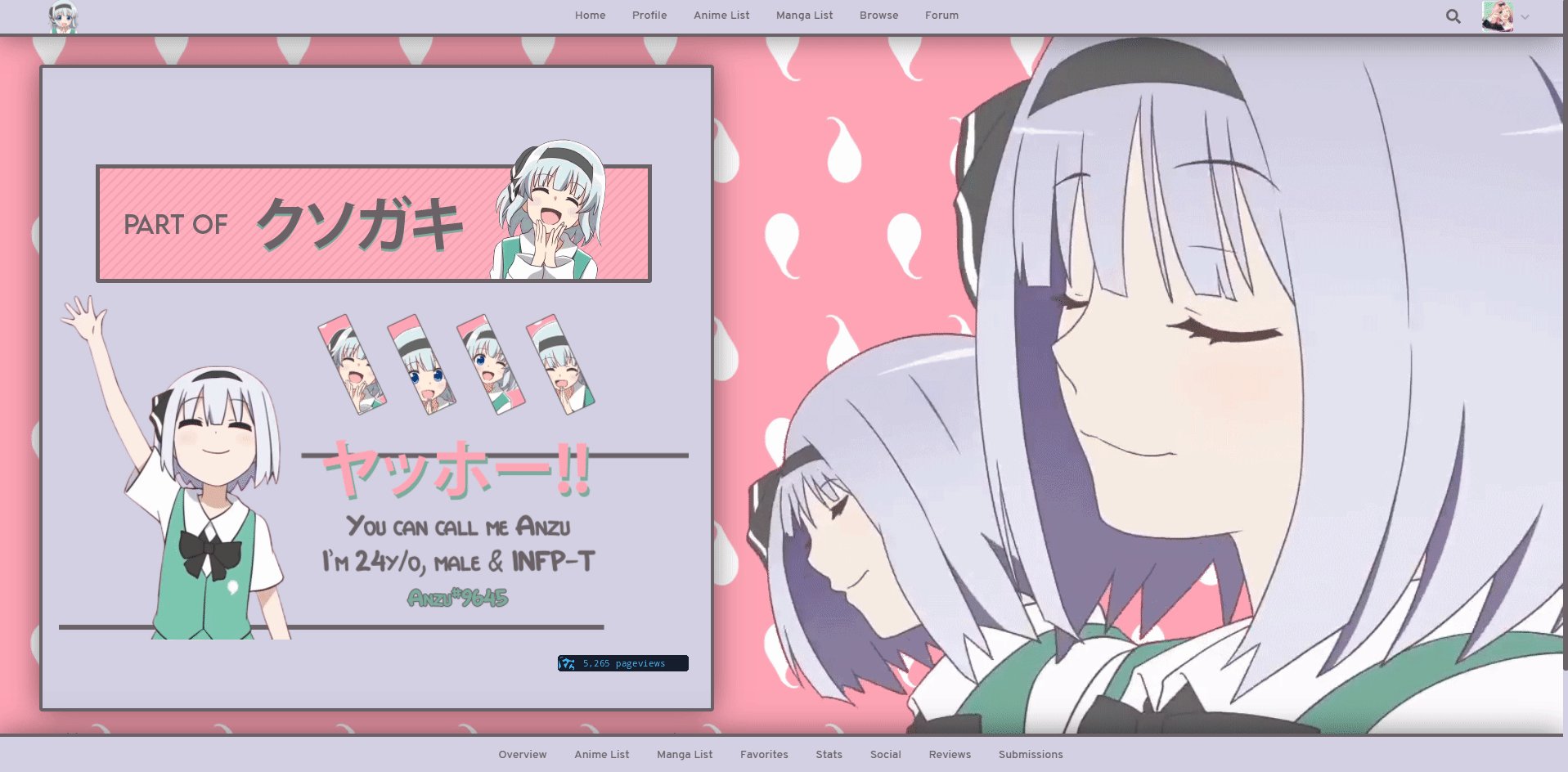
Screenshot - Preview
After


Installation
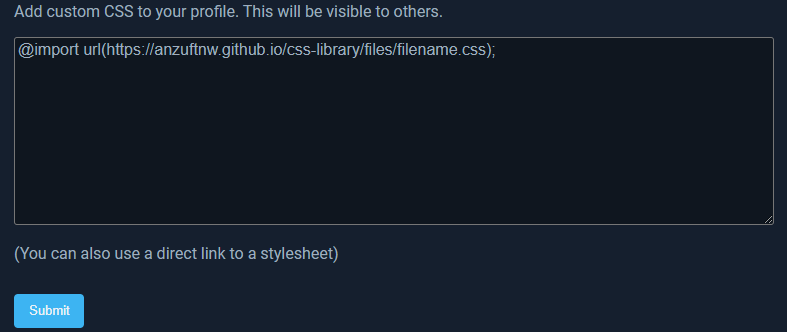
Quick Setup
Add
@import
url("https://anzuftnw.github.io/files/konpaku.css");
into the custom css box inside your app settings and press submit.

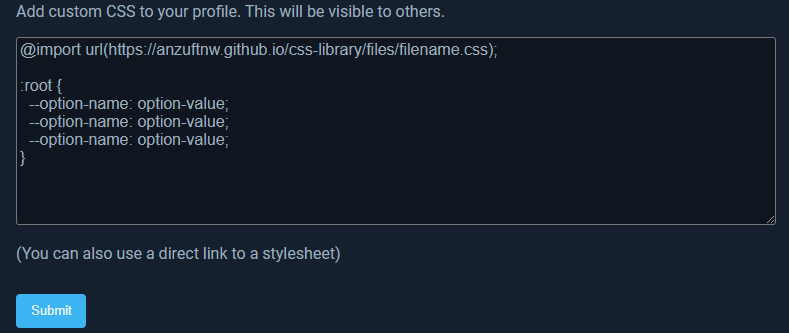
Then add the following code below it, change the options to your liking and press submit:
/* settings */
:root, .site-theme-dark, .site-theme-contrast {
--konpaku-navbar-height: 46px;
--konpaku-border-size: 4px;
--konpaku-shadow: 0 0 36px rgba(0, 0, 0, 0.5);
--konpaku-content-width: 925px;
--konpaku-scrollbar-width: 7px;
--konpaku-color-gray: 106, 99, 104;
--konpaku-color-pink: 255, 164, 181;
--konpaku-color-green: 124, 173, 156;
--konpaku-color-hair: 210, 208, 226;
--konpaku-background-image: url("https://i.imgur.com/3dXf8eK.gif");
--konpaku-render-image: url("https://s8.gifyu.com/images/konpaku-gif-tt7c99b3c72790f9d8.gif");
--konpaku-logo-image: url("https://i.imgur.com/Qc21ypw.png");
}
Customize
If you want more freedom and disable or modify some of the things this
code snippet does you probably already know how to do so. Copy the contents
of
konpaku.css
into your custom css box or a seperat file and get started.
Changelog
2021/04/27- Version 2.0
- 2.0 release
- Rewritten from sratch
- Integrated dropdown menus
- Removed all data tags
- Added and fixed a lot of minor things
- Added a few settings for easier theme customization
- Fixed a fucking typo in file name, finally after all this time.. [kopaku -> konpaku]
2020/11/07- Version 1.4
- Final version
2020/10/22- Version 1.3
- Fixed light and contrast mode
- Changed konpaku gif to resize itself depending on the users resolution (hopefully)
- Fixed forum comments section
- Fixed a variable in the color section
2020/10/17- Version 1.2
- Fixed hoh filters and buttons under the social tab
2020/10/14- Version 1.1
- Markdown video border added
- Increased border size from 2px to 4px
- Adapted logo and social avatar size to bigger borders
2020/10/13- Version 1.0
- Initial release