V1.5.3
hokaze.css
Description
My third anilist theme and probably my most popular one.
It's not very optimized or userfriendly documented.
There are a lot of forked version flying around, maybe one of those is easier to understand.
Features
- Complete revamp
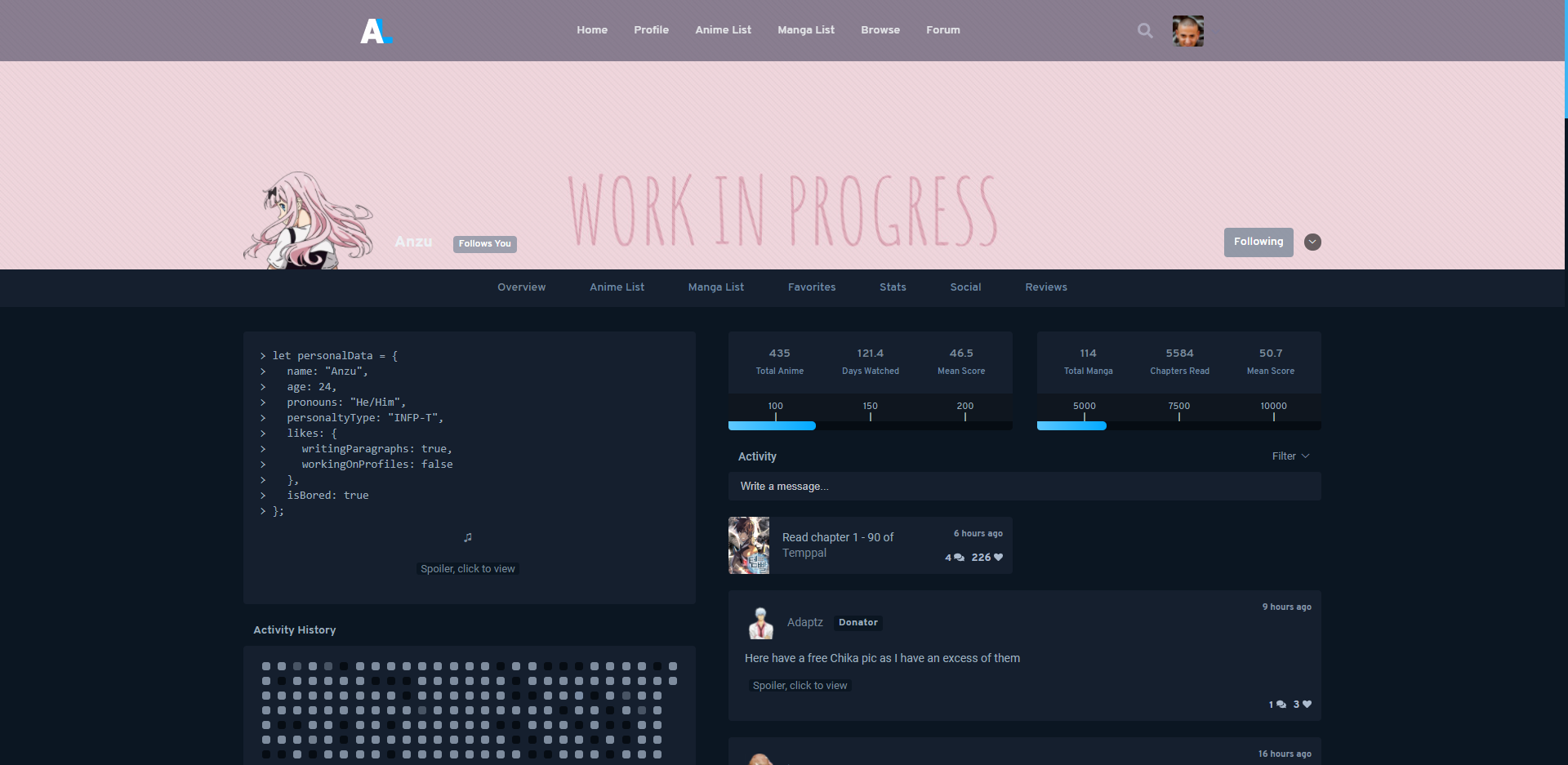
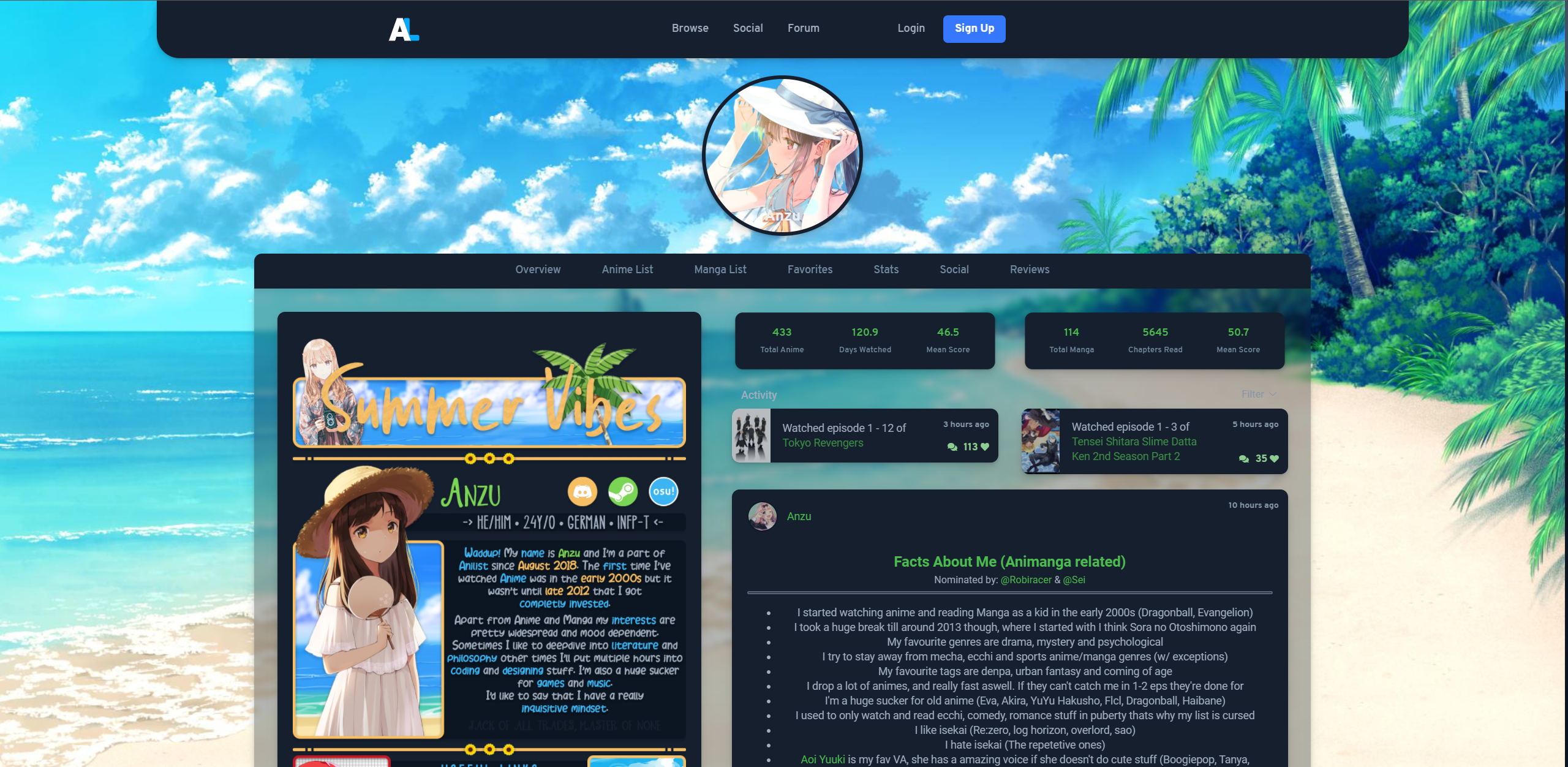
Sceenshots
Screenshot - Preview

Installation
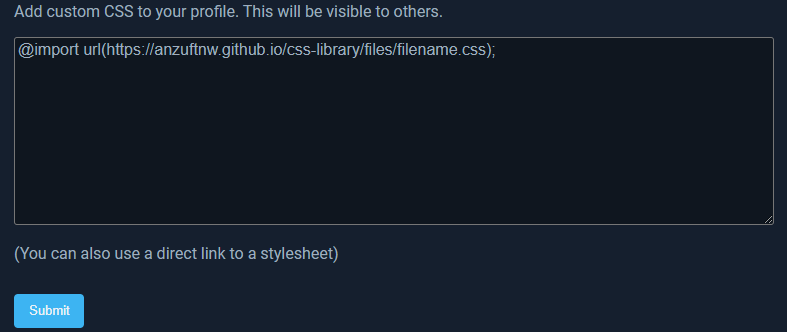
Quick Setup
Add
@import
url("https://anzuftnw.github.io/files/hokaze.css");
into the custom css box inside your app settings and press submit.

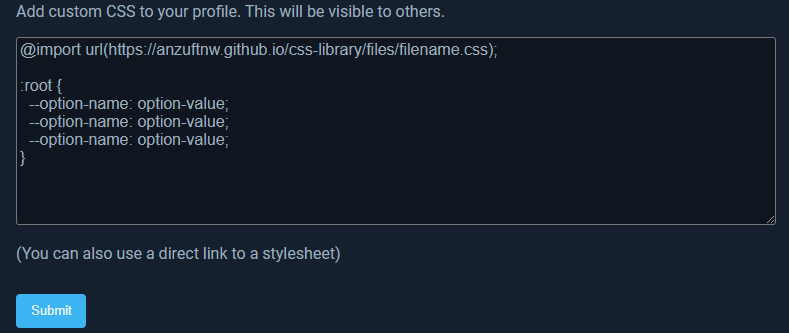
Then add the following code below it, change the options to your liking and press submit:
/* Settings */
:root, .site-theme-dark, .site-theme-contrast {
/* General Settings */
--hokaze-br: 10px; /* Global Border Radius */
--hokaze-pv: 30px; /* Vertical Content Padding */
--hokaze-ph: 30px; /* Horizontal Content Padding */
--hokaze-bt: 0.3; /* Content Background Transparency*/
--hokaze-nr: 30px; /* Navbar Border Radius */
--hokaze-nl: 80%; /* Navbar Length */
--hokaze-sb: 4px; /* Scrollbar Width */
--hokaze-vo: 0.7; /* Opacity For Various Elements */
--hokaze-vs: 0.975; /* Scale For Various Elements */
--hokaze-vb: 2px; /* Various Avatar Border Thickness */
--hokaze-sr: 4px; /* Social Page Border Thickness */
--hokaze-fr: 30px; /* Footer Border Radius */
--hokaze-fl: 85%; /* Footer Length */
--hokaze-bl: 4px; /* Background 'Window' Blur Amount */
--hokaze-rs: 1.025; /* Scaling For Load More Button And Activity Input */
--hokaze-gs: var(--color-blue); /* Stats Wrap Gradient Start Color */
--hokaze-ge: var(--color-blue-dim); /* Stats Wrap Gradient End Color */
--hokaze-vt: all 0.5s ease-in-out; /* Transition For Various Elements */
--hokaze-li: initial; /* Anilist Logo Source */
--hokaze-lb: 0px; /* Anilist Logo Border Thickness */
--hokaze-lr: 0px; /* Anilist Logo Border Radius */
--hokaze-ls: 1.2; /* Anilist Logo Hover Scaling */
--hokaze-bs: rgba(0, 0, 0, 0.07) 0px 1px 2px, /* Box Shadow */
rgba(0, 0, 0, 0.07) 0px 2px 4px,
rgba(0, 0, 0, 0.07) 0px 4px 8px,
rgba(0, 0, 0, 0.07) 0px 8px 16px;
--hokaze-ns: rgba(0, 0, 0, 0.07) 0px 1px 2px, /* Box Shadow For Navbar */
rgba(0, 0, 0, 0.07) 0px 2px 4px;
/* Avatar Settings */
--hokaze-as: 100px; /* Avatar Size: One Value = Square, Two Values = Rectangle */
--hokaze-ap: 50% 20%; /* Inner Avatar Position */
--hokaze-ai: 150%;
--hokaze-ab: 5px; /* Avatar Border Thickness */
--hokaze-ar: 255px; /* Avatar Border Radius */
--hokaze-at: all 1s ease-in-out; /* Avatar Hover Transition */
--hokaze-av: url("https://i.imgur.com/w6WVzJH.png"); /* Avatar Picture Link */
--hokaze-ah: 1.1; /* Avatar Hover Scale */
/* Light Theme
:root {
--color-background: 217,219,227;
--color-foreground: 230,232,240;
--color-foreground-grey: 225,227,235;
--color-foreground-grey-dark: 217,219,227;
--color-text: 91,87,84;
--color-text-light: 106,102,99;
--color-text-lighter: 121,117,114;
--color-text-bright: 226, 233, 229;
--color-blue: 169, 126, 73;
--color-blue-dim: 191,180,164;
--color-green: 169, 126, 73;
}
Dark Theme
.site-theme-dark {
--color-background: 15, 23, 25;
--color-foreground: 28, 36, 38;
--color-foreground-grey: 20, 28, 30;
--color-foreground-grey-dark: 15, 23, 25;
--color-text: 141, 138, 134;
--color-text-light: 156, 153, 149;
--color-text-lighter: 161, 168, 164;
--color-text-bright: 176, 183, 179;
--color-blue: 169, 126, 73;
--color-blue-dim: 91, 75, 64;
--color-green: 169, 126, 73;
} */
Customize
If you want more freedom and disable or modify some of the things this
code snippet does you probably already know how to do so. Copy the contents
of
hokaze.css
into your custom css box or a seperat file and get started.
Changelog
2021/11/11- Version 1.5.3
- Updated banner-content to fix a bug that happend through recent anilist changes
- Cleaned up some temporary code
2021/04/29- Version 1.5.2
- Removed scrollbar track properties for everything but the body element
- Changed footer content spacing
- Changed css comments again
2021/04/27- Version 1.5
- Redid css comments
- Cleaned up the code a bit
2021/03/03- Version 1.4
- Added following changes for the current profile only:
- Removed bio hover scaling
- Removed bio max height
- Removed markdown image border radius
- Added opacity 0 to follower badge and actions button (opacity 1 on hover)
2021/02/25- Version 1.3
- Changed value for scaling for various elements
- Changed value for global border radius
- Changed value for scaling for load more button and iactivity input
- Changed scaling for activity history days on hover
- Disabled collapsing text activity entrys
- Changed scaling for manga and anime activity entrys
- Added scaling for text activity entrys
- Changed value for avatar border thickness
- Reverted color pallette in dark & light mode
- Removed max-height for text activity entrys
2021/01/13- Version 1.2
- Disabled pointer events on the name element (ty @cakes \<\3\)
- Replaced all data tags with element indicators (or whatever theyre called, these things: > + ~)
- Added avatar zoom level (for bigger images)
- Added background, not yet integrated into the variable mess
- Added customizable dark and light mode
2021/01/07- Version 1.1
- Added customizable logo
- Added blur filter to content background
- Added user badge template
- Disabled hoh's dismiss notifications feature
- Changed activity input and load more button scaling
- Changed statswrap gradient progression bar
- Changed progress bar / loading bar
- Changed theme selector header color
- Changed footer text color
- Changed scrollbar height
- Changed scrollbar corner
- Integrated dropdown menu values
- Reverted activity username opacity
2021/01/05- Version 1.0
- Initial release